Ki ne hallott volna már a UX research kifejezésről? Mosolygós, kreatív, laza fiatalok mosolyognak ránk a Facebookon, újabb és újabb start-up cégek jelennek meg a piacon – a napnál is világosabb: a UX research menő. Az rendben is van, hogy a dolog abszolút benne van a köztudatban, de vajon mit is takar pontosan a felhasználói élmény kutatása? És miben különbözik a usability kutatástól? A következőkben végigvesszük a UX research folyamatát, a „mire”, a „hogy” és a „miért” kérdéskörét.
Ki ne hallott volna már a UX research kifejezésről? Mosolygós, kreatív, laza fiatalok mosolyognak ránk a Facebookon, újabb és újabb start-up cégek jelennek meg a piacon – a napnál is világosabb: a UX research menő. Az rendben is van, hogy a dolog abszolút benne van a köztudatban, de vajon mit is takar pontosan a felhasználói élmény kutatása? És miben különbözik a usability kutatástól? A következőkben végigvesszük a UX research folyamatát, a „mire”, a „hogy” és a „miért” kérdéskörét.
A látszat néha csal
Mi is az a UX? Egy marketing szakembernek, aki találkozott már usability kutatással, elsőre úgy tűnhet, a UX valójában annak felcsicsázott alternatívája. Hiszen mi is a célja? Van egy honlap vagy alkalmazás, amit jobbá akarunk tenni. Egyszerűen belátható, hogy miért tűnik ez alapvetően usability problémának, hiszen a recept oly egyszerű. Vesszük a tesztelni kívánt honlapot vagy appot, és hívunk interjúalanyokat, akik használják, elakadnak, szenvednek, panaszkodnak, esetleg eközben még a szemmozgásukat is vizsgáljuk, és kész. Összegezzük az interjúkat, a fixációkat, kinyerjük a hőtérképeket, írunk egy tisztességes elemzést, és már weblapot is fejlesztettünk – öröm, boldogság. Miért kéne ehhez UX? Nos, a helyzet az, hogy szükség van rá, ugyanis be kell látnunk, hogy a usability csak a jéghegy csúcsa. Persze az interakciós vagy design jellegű problémák mérésére tökéletes – de mi a helyzet a mélyebb szintekkel? Megtudom-e például, hogy kinek szól a honlap vagy az applikáció? Tudom-e finomhangolni ennek fényé- ben? Más kell-e legyen egy mobilszolgáltató felülete, ha egy nagymama használja, vagy ha az unokája? Mi motiválja az embereket, hogy egyáltalán az online felületek felé orientálódjanak? Mi a reláció az érzelmi viszonyulás és a funkcionalitásban rejlő problémák között? E kérdések mellett már egyértelművé válik, hogy a UX-et és a usabilityt nem lehet egy lapon említeni.
A usability lényege ugyanis, hogy a felhasználó minél egyszerűbben tudjon feladatokat végrehajtani a felületen, míg a UX research során azt kutatjuk, hogy a felhasználóban milyen érzéseket vált ki a weboldallal való interakció.
Kijózanító, de kristálytisztán látszik, hogy ennek fényében egy usabilityben tapasztalt piackutató nem tud azonnal UX kutatóvá válni – és bár a két feladatkör között van átjárás, a UX teljesen más filozófián alapszik, teljesen más kvalitásokat igényel. Nem elég az interjúztatáshoz érteni, a folyamatban szükség van jó tartalomépítési stratégiára, egy kiváló designerre, némi pszichológiára, valamint a customer journey feltérképezésével kapcsolatos sokéves tapasztalatunkra.
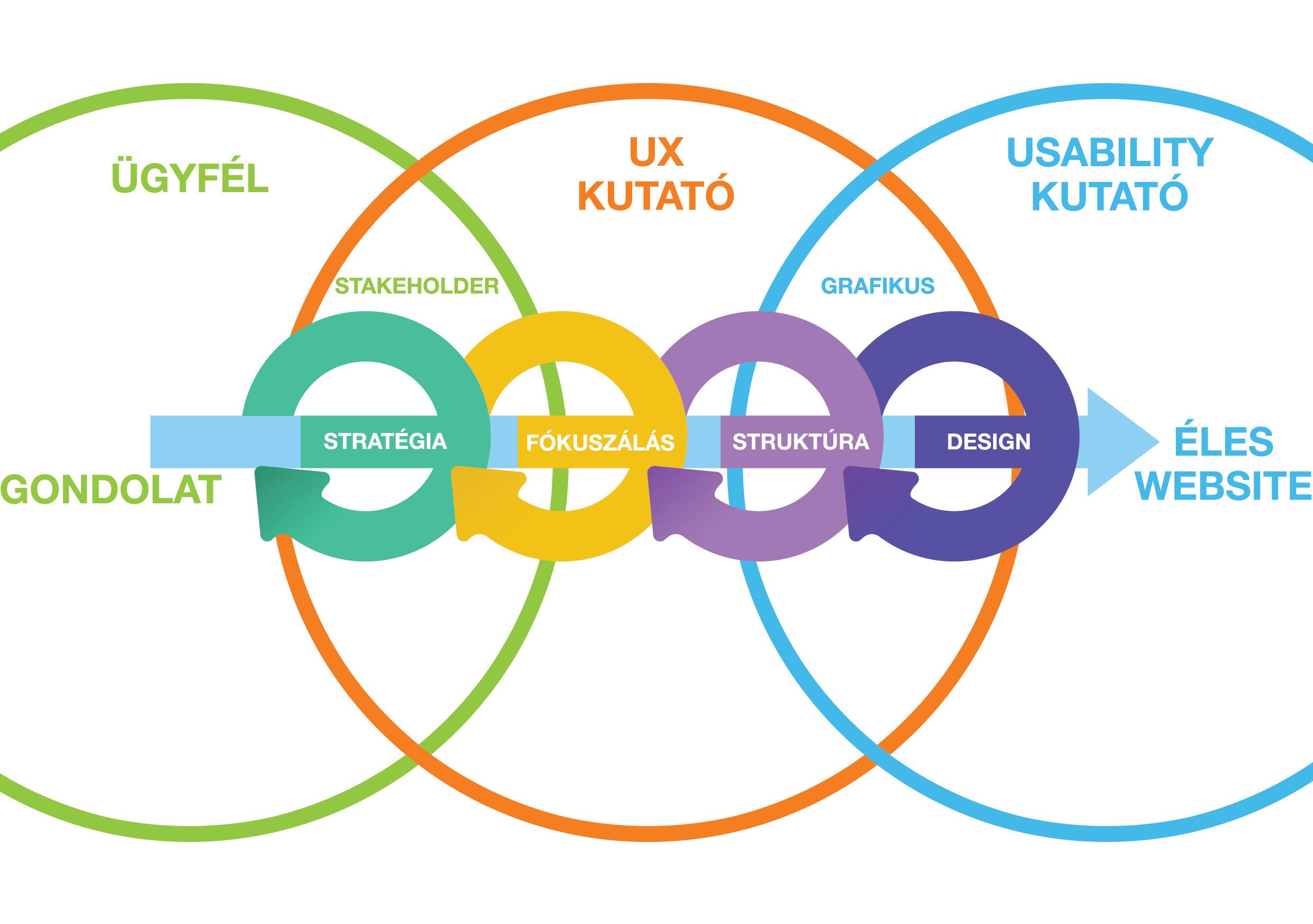
A jó UX kutatás (ellentétben a usabilityvel) inkább cirkuláris, mintsem lineáris felépítésű. Hétköznapi nyelven megfogalmazva ez azt jelenti, hogy UX kutatóként a kutatás lépéseinek egyikét sem engedhetjük el véglegesen, így előfordulhat, hogy ha magasabb szinten bármikor problémába ütközünk, vissza kell nyúlnunk a korábbi fázisokhoz, hogy ott változtatva tegyük jobbá a honlap vagy az alkalmazás struktúráját. De melyek is ezek a lépések? Az ezzel kapcsolatos szakirodalom igen szerteágazó, a gyakorlatban azonban a következő logikát érdemes leginkább követni.
Alapozás
A jó UX research kivitelezéséhez nem elég ismerni a célcsoport demográfiai adatait, lényegi pont a perszónaépítés. A perszónák nem valós emberek, hanem olyan mesterségesen alkotott figurák, akik a termékkel kapcsolatban leírt attitűdjeikkel, motivációikkal, élethelyzetükkel a leghűbben reprezentálják a vizsgálni kívánt célcsoportot.
Perszónát sokféle módon lehet építeni, önkényes megalkotásuk viszont a legnagyobb hiba, amit elkövethetünk. Az alaposan átgondolt perszónák származhatnak akár nagymintás kvantitatív kutatásból is, de kvalitatív módszerekkel (mélyinterjúkkal, fókuszcsoportokkal) is sikeresen feltárhatjuk őket.
A kvantitatív kutatás elsőre talán furcsán hangozhat egy ilyen cél esetén, hiszen a mélyben rejtőző attitűdök, motivációk részletes feltárására klasszikusan kvalitatív módszereket szokás használni, ha azonban a demográfiai jellemzők helyett a célcsoport pszichográfiai leírását tűzzük ki célul, az egész folyamat értelmet nyer. A módszertan kérdőíves formában méri a válaszadók pszichológiai jellemzőit, és természetesen az adott szektorral/ témával kapcsolatos belső motivációit; vagyis kvantitatív módszerekkel körbejárja, hogy a honlap vagy applikáció célcsoportjának tagjai milyen célokat szeretnének elérni, és mi dobogtatja meg a szívüket. Míg egy klasszikus usability kutatásnál demográfiai adatok alapján szűrünk, egy igazi UX kutatás nem valósulhat meg anélkül, hogy megismernénk a célcsoportunk pszichográfiai mutatóit, ezáltal releváns perszónákat építve. Miután megismertük a honlap vagy applikáció célcsoportját, elengedhetetlen, hogy az ügyfél terveit, igényeit is alaposan megismerjük. Itt nem elég a klasszikus briefing (ellentétben a piackutatással), hiszen a honlapfejlesztés egésze alatt szoros szimbiózisra van szükség a kutatói és a megrendelői oldal között. A stratégiaépítés szintjén két dolognak feltétlen utána kell járni: a honlapon vagy applikáción keresztül kinek és mit szeretne közvetíteni annak tulajdonosa. Ez azért is elengedhetetlen, mert UX kutatóként fontos feladatunk, hogy összhangba hozzuk a célcsoportnál leírt perszónák attitűdjeit és az ügyfél fejében kitűzött célokat és elképzeléseket. A stratégia szintjén a globális célok kitűzése még elegendő – ez adja a kiindulási pontot a következő szinthez.
Fókuszálás
A fókuszálás szintje nem más, mint a stratégia szintjén megfogalmazott célok pontosítása. Honlapot vagy applikációt fejleszteni csak pontosan definiált célok mellett lehet, ez azonban nem egyszerű feladat; a tapasztalat azt mutatja, hogy a stakeholderek bevonása nélkül nem is valósítható meg. Ennek az az oka, hogy az elképzelések gyakran nem elég konkrétak. Tételezzük fel, hogy célként az hangzik el, hogy „a honlapnak tartalmaznia kell a legmenőbb videókat”. De mi dönti el, hogy hogy mi számít „legmenőbb videónak”? Ez mindannyiunk számára mást jelent, így a fókuszálás eredményeként mindezt egyértelműen kell megfogalmazni, ebben az esetben például úgy, hogy: „bemutatni az elmúlt héten a Youtube-on megjelent Módszer legnépszerűbb videókat”.
A lényeg tehát, hogy a kevésbé definiált stratégiai célokat konkrét honlapfejlesztési célkitűzéssé konvertáljuk. A fókuszálás során azonban nem csak a tartalmi, hanem a funkcionális célokat is pontosan definiálni szoktuk. Érdemes például meghatározni, hogy a felület használata során felmerülő igényekre a honlapnak vagy applikációnak milyen funkciókkal kell válaszolnia.
A folyamat végén pedig a stratégiai célokhoz konkrét követelményeket kell rendelni.
Strukturálás

A UX kutatás következő lépése a struktúra szintje, amely során megtervezzük, hogy az általunk megjeleníteni kívánt tartalmi és funkcionális elemek milyen logikai sorrendben legyenek elhelyezve az oldalon. Egy weblapnak számtalan strukturális jellegzetessége lehet – az, hogy ezek közül melyiket választjuk, alapjaiban befolyásolja a honlap sikerességét. Legyen „top to bottom”, vagyis lehessen a több dolgot magában foglaló elemektől az egészen részletes információkig haladni? Vagy legyen inkább „mátrixos” felépítésű, vagyis az összes információ interakcióban legyen egymással? Esetleg „organikus”, előre el nem tervezett rendezőelvvel? A struktúra milyenségét alapvetően az oldal célja határozza meg, így míg egy hírportálnál kifejezetten ajánljuk a mátrixos elrendezést, egy mobilszolgáltatónál ez káoszhoz vezetne, hiszen egy ilyen szerkezetű oldalon az emberek nem tudják végigvinni a rendelési folyamatot. A struktúra szintje nélkül nincs honlapfejlesztés, s habár ez elsőre nem tűnik összetett feladatnak, a releváns irány megtalálása nagy tapasztalatot és a stratégiai célok górcső alá vételét igényeli.
A struktúrához tartozik a drótváz megalkotása is. Ez az a pont, amikor el kell kezdeni a valós tesztelést is, hiszen egy drótvázat már lehet a célcsoport tagjaival (az egyes perszónákkal) értékeltetni. Drótváz alatt persze nem költséges, webdesignerekkel megalkotott, kattintható honlaptervekre (prototípusokra) kell feltétlenül gondolni – az információs és funkcionális elemek strukturális felépítésének vizsgálatához egyszerű papíralapú kártyák is tökéletesen megfelelőek. Ezek a kártyák a weboldal különböző részeit mutatják be, és a tesztelést végző moderátor a válaszadói visszajelzések fényében gyorsan és költséghatékonyan tudja változtatni, illetve új sorrendbe rakni őket. Bár a kutatási fázis kivitelezéséhez kevés anyagi erőforrás szükséges, ugyanakkor nagy türelmet igényel, hiszen a tesztelést újra és újra el kell végezni. Addig ugyanis, amíg a honlap vagy az applikáció nem felel meg a válaszadói elvárásoknak, értelmetlen továbblépni a következő szintre. Csak emlékeztetőül: a UX kutatásnál a design-elemek nem számítanak, csak maga a struktúra – így mi is mindig ezt tartjuk szem előtt. Amennyiben sikeres volt a papíralapú drótvázas tesztelés, célegyenesbe fordulhatunk. Tapasztalt grafikusunkkal közösen megalkotjuk a drótváz kattintható verzióját – vagyis a honlap vagy applikáció (még design-elemektől mentesen) végre életre kel. A kattintható drótváz esetén már előtérbe kerül az interakció szerepe is, valamint fontossá válnak olyan kérdések, mint a menük megjelenése (pl. lenyíló menü vs. rádió gombok) vagy az oldalon történő visszalépés lehetősége. Ha ezt a fázist is sikeresen abszolváltuk (persze ez véglegesen a következő kutatási szinten dől el), belekezdhetünk a honlap finomhangolásába.
Célegyenes
Elkészült a tisztességesen megtervezett és letesztelt honlap-struktúra, ám a munka még korántsem ért véget. A jó funkcionalitás ugyanis önmagában még nem elég, a felhasználók figyelmét design elemekkel is irányítani kell – ebben a szakaszban a webdesignereké a főszerep. A UX kutató azonban még itt sem kerül ki a teljesen folyamatból: tanácsaival (melyek a felület tesztelése és a perszónák kialakítása közben szerzett információin alapulnak) fontos alapot ad a designerek munkájához. A finomhangolás természetesen éppoly fontos, mint az eddigi fázisok, hiszen az ördög a részletekben rejlik. Mi az, amit kontrasztok segítségével ki kell emelni? Jól látható-e a menü és a navigáláshoz szükséges gombok? Ezen a ponton már inkább a usability vizsgálat lép előtérbe, amely hatékony eszközt ad a kezünkbe az oldal további teszteléséhez, alakításához, de amely – mint láthattuk – valóban csak egy utolsó állomás a UX research komplex folyamatában.
Fülöp Péter Gergely
UX kutató
NRC
Ez a cikk az NRC szakmai magazinjában, a Marketingkutatóban jelent meg. Ha tetszett amit olvastál, igényeld a magazint ingyenesen!